Getnet
Uma empresa de tecnologia para soluções de pagamentos,parte da PagoNxt, hub global de meios de pagamentos do grupo Santander. Com mais de 20 anos de atuação, e presença em mais de 10 países, a terceira maior adquirente do Brasil.
Uma empresa de tecnologia para soluções de pagamentos,parte da PagoNxt, hub global de meios de pagamentos do grupo Santander. Com mais de 20 anos de atuação, e presença em mais de 10 países, a terceira maior adquirente do Brasil.
Como melhorar as métricas de checkout?
As taxas de add-to-cart, do cart-to-order e de conversão da Getnet estavam diminuindo, e uma onda de usuários estava reclamando da experiência de finalização de compra.
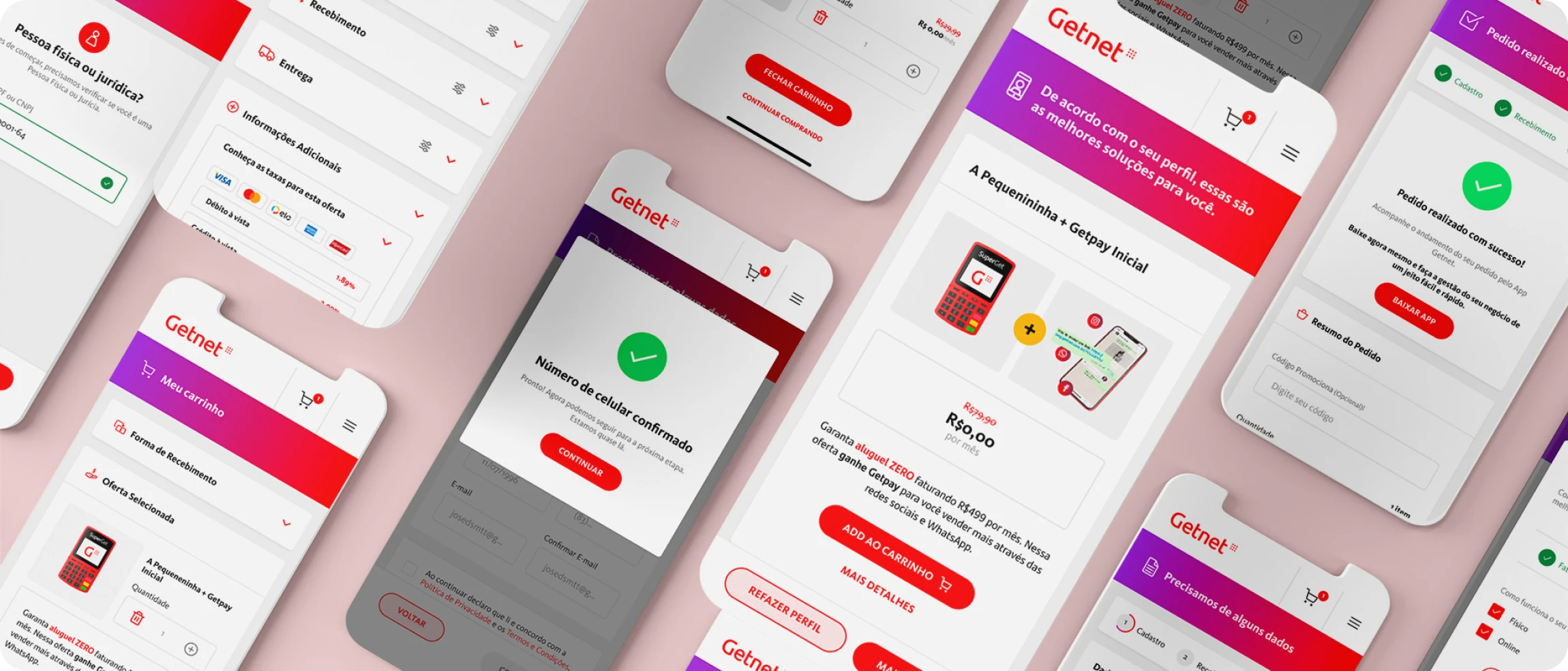
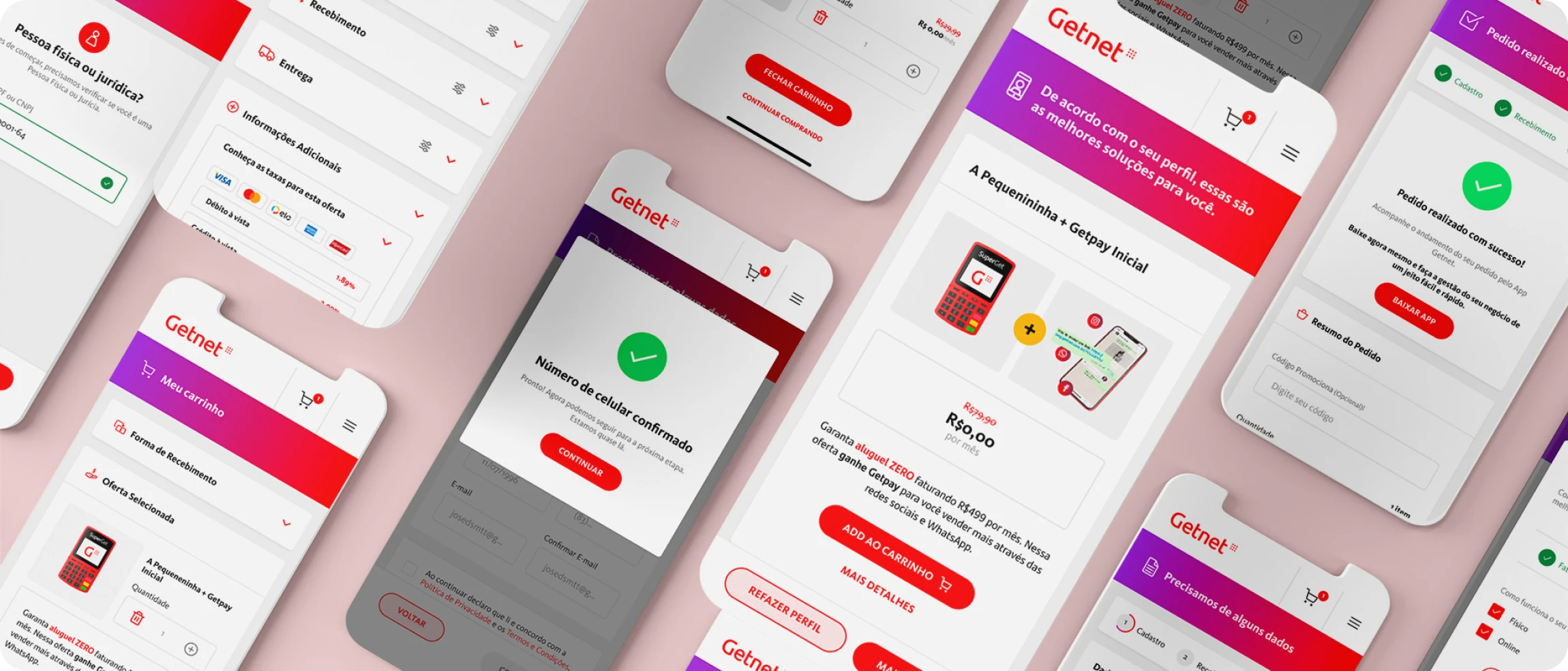
Desenvolvemos uma jornada de checkout que, transmitindo ao usuário a sensação de estar em uma jornada segura e simples, em cada etapa, até o final da compra.

A Getnet precisava facilitar para seus usuários a compra de produtos, pois a maioria deles não completava o processo com 6 etapas e mais de 25 campos para preencher.
O único (e mais desafiador) requisito era não podermos remover ou adicionar nenhum campo ao processo.

Pixar Story
A ferramenta Pixar Storytelling foi usada para criar duas narrativas que esclareceram o problema.
História contada pela Getnet:
Era uma vez um pequeno empresário do Brasil, que desejava expandir seu negócio. Todos os dias, ele perdia clientes porque não aceitava pagamentos com cartão de crédito ou débito. Todos os dias, ele malabarizava sua agenda ocupada entre cuidar de seu negócio e estudar. Até que um dia, ele descobriu um site que oferecia a possibilidade de obter uma maquininha. Por causa disso, ele tentou obter sua maquininha, mas o processo era longo, e ele não tinha tempo. Por causa disso, ele desistiu da compra. Até que, finalmente, ele encontrou outro site rápido para conseguir o que queria.
Como gostaríamos de contar:
Era uma vez um pequeno empresário do Brasil, que desejava expandir seu negócio. Todos os dias, ele perdia clientes porque não aceitava pagamentos com cartão de crédito ou débito. Todos os dias, ele malabarizava sua agenda ocupada entre cuidar de seu negócio e estudar. Até que um dia, ele descobriu um site que oferecia a possibilidade de obter uma maquininha. Por causa disso, ele pôde oferecer mais métodos de pagamento aos seus clientes. Por causa disso, ele começou a ganhar mais dinheiro por mês. Até que, finalmente, seu negócio começou a crescer mais rápido.

Desk research
Quais as principais razões para o abandono de carrinho de compras?
Baymard Institute.
Desenvolver diretrizes foi importante para orientar todo o processo, evitando desvios do objetivo principal da pesquisa. Sempre que a conversa parecia estar saindo do assunto, essas perguntas traziam o entrevistador de volta ao foco.
O que é essencial para uma excelente experiência de compra online?
Quais são os principais pontos de dor dos usuários?
Atualmente, como os usuários compram online?
Como eles interagem com plataformas de e-commerce?
Entregáveis
Entrevistas
Empresários foram recrutados, e entrevistas foram conduzidas para entender seus hábitos de compras online. As conversas terminaram com insights valiosos sobre seus comportamentos e desafios.
Benchmarking
Entender como os concorrentes evoluíram com suas melhores práticas foi necessário. Isso nos permitiu identificar oportunidades de melhoria nos produtos e processos da Getnet.
Design Sprint
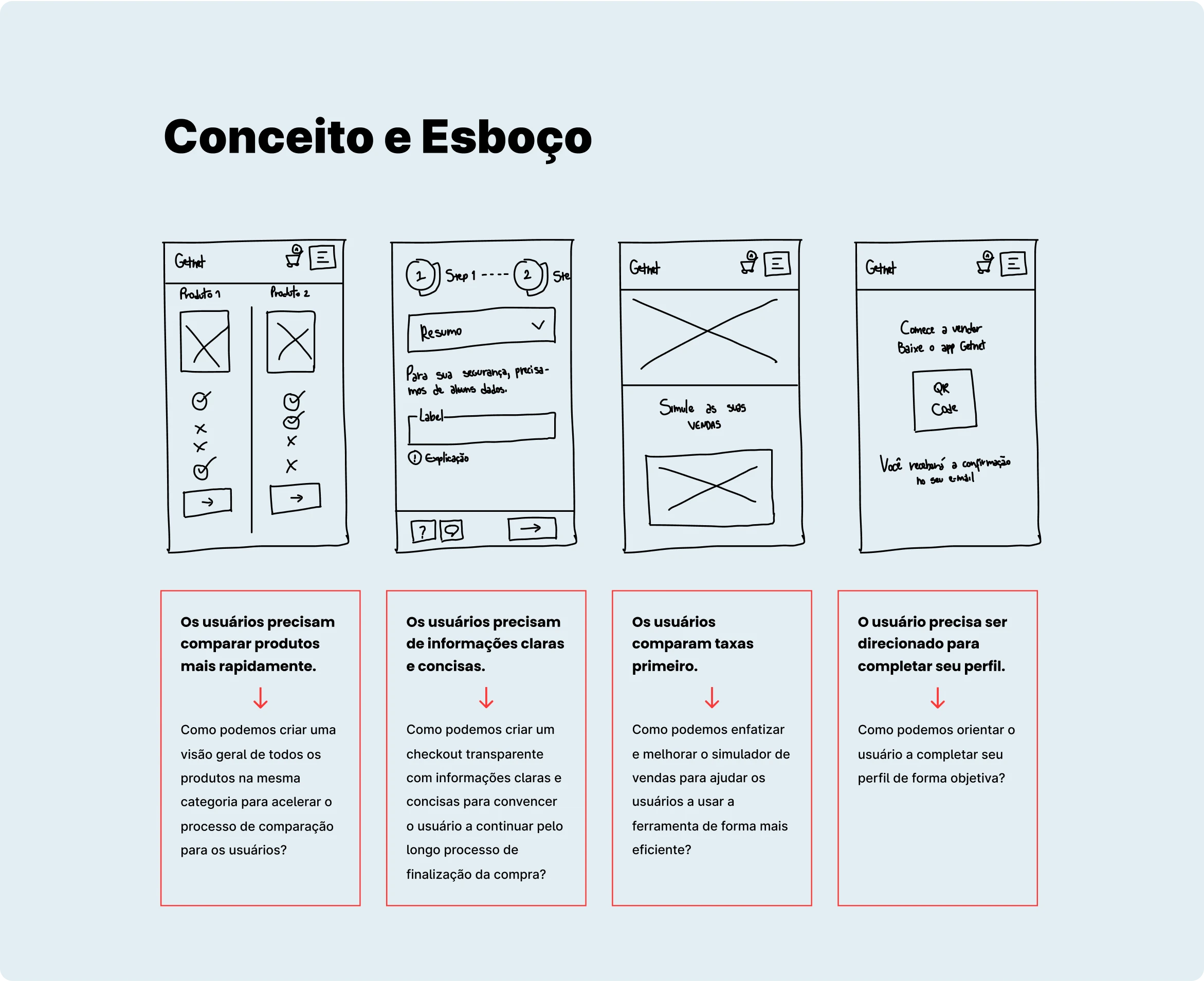
Encurtar o processo, desde o mapeamento de oportunidades até a prototipagem de uma jornada navegável e testável.
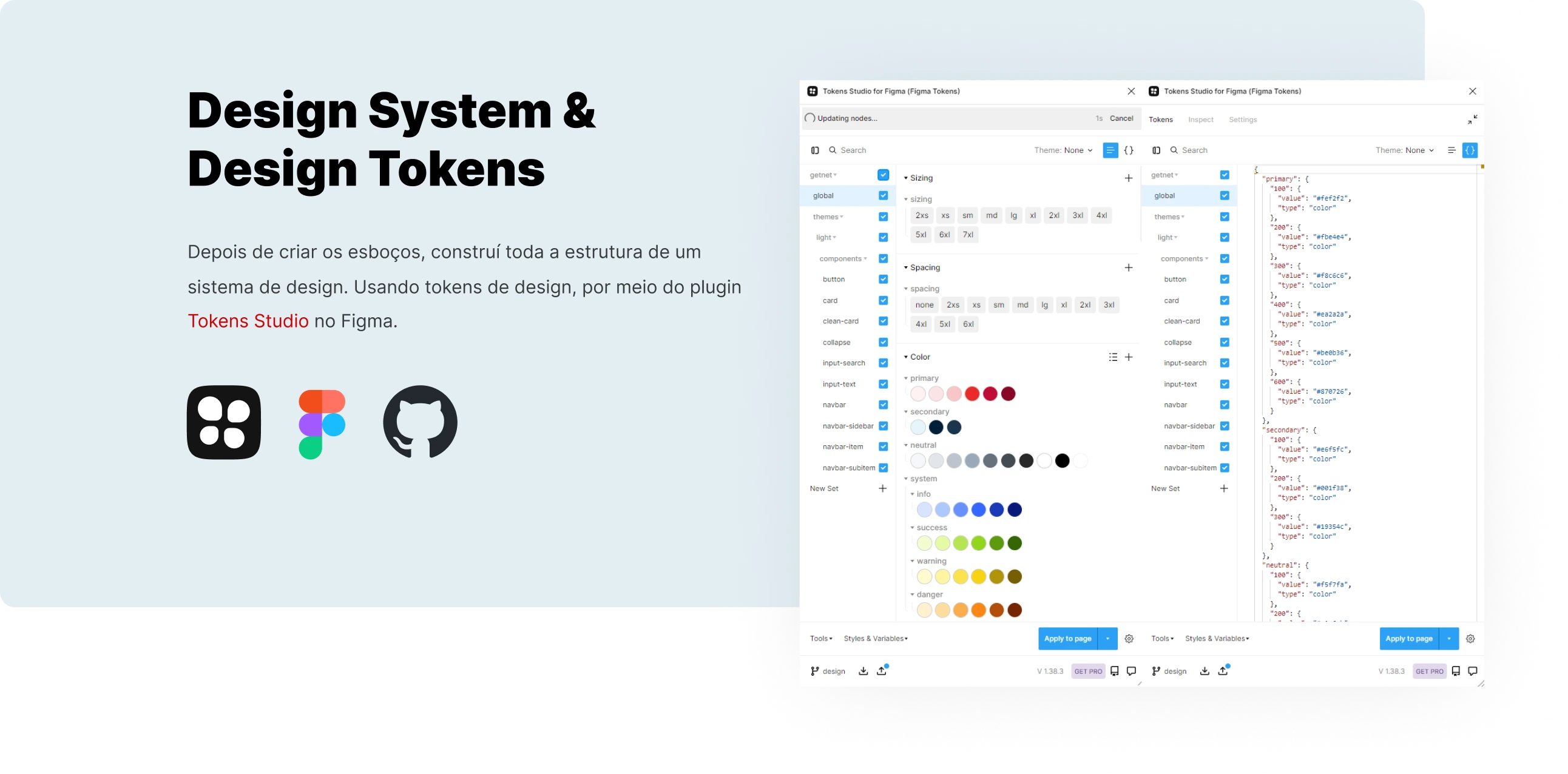
Design System & Design Tokens
Depois de criar os esboços, construímos toda a estrutura de um sistema de design. Usando tokens de design, por meio do plugin Tokens Studio no Figma.
Usability Tests
Conduzir testes de usabilidade para reunir métricas quantitativas e qualitativas, de modo que eu pudesse identificar áreas para melhoria.



Vamos desenvolver juntos a melhor solução digital para o seu negócio?
